簡単なセットアップ
簡単なセットアップ
JavaScriptテストソリューションを完全かつ簡単にセットアップできます。 どのようなReactプロジェクトでもすぐに使用できます。

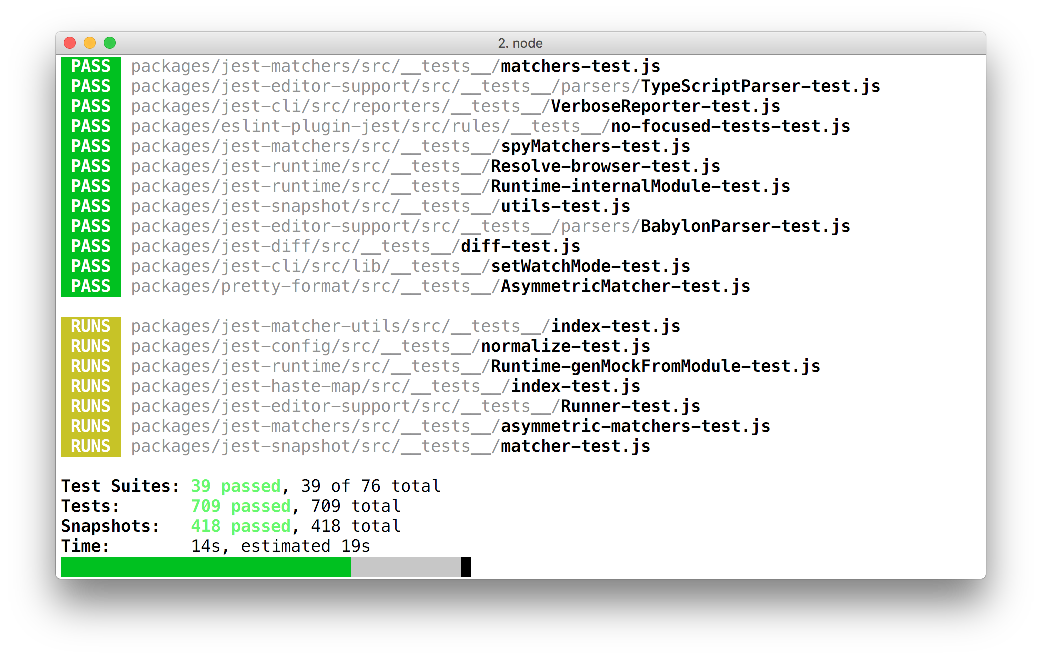
迅速なフィードバック
迅速なフィードバック
高速インタラクティブウォッチモードは、変更されたファイルに関連するテストファイルのみを実行し、信号を素早く提供するように最適化されています。

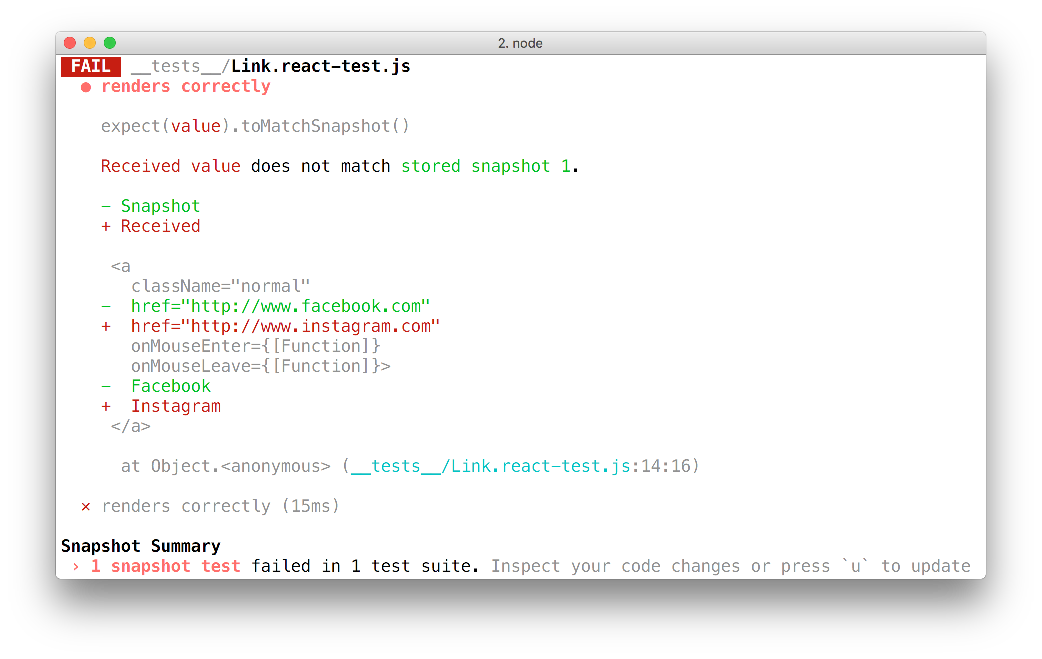
スナップショットテスト
スナップショットテスト
Reactツリーまたは他のシリアライズ可能な値のスナップショットをキャプチャして、テストを簡素化し、時間の経過とともに状態がどのように変化するかを分析します。
ゼロ・コンフィギュレーションのテストプラットフォーム
JestはFacebookではReactアプリケーションを含む全てのJavaScriptコードをテストするのに利用されています。Jestの哲学の1つは統合的な"ゼロ・コンフィギュレーション"体験を提供することです。エンジニアがすぐに使えるツールが与えられれば、より多くのテストを作成し、その結果としてより安定的で健康的なコードベースに繋がることを目の当たりにしてきたのです。
高速かつサンドボックス化
高速かつサンドボックス化
Jestはパフォーマンスを最大化するためテストをワーカーにまたがり並列実行します。コンソールのメッセージはバッファされテスト結果と共に出力されます。テストファイルはサンドボックス化されグローバルなステートは各テストにて自動的にリセットされるため2つのテストがお互いに競合することはありません。


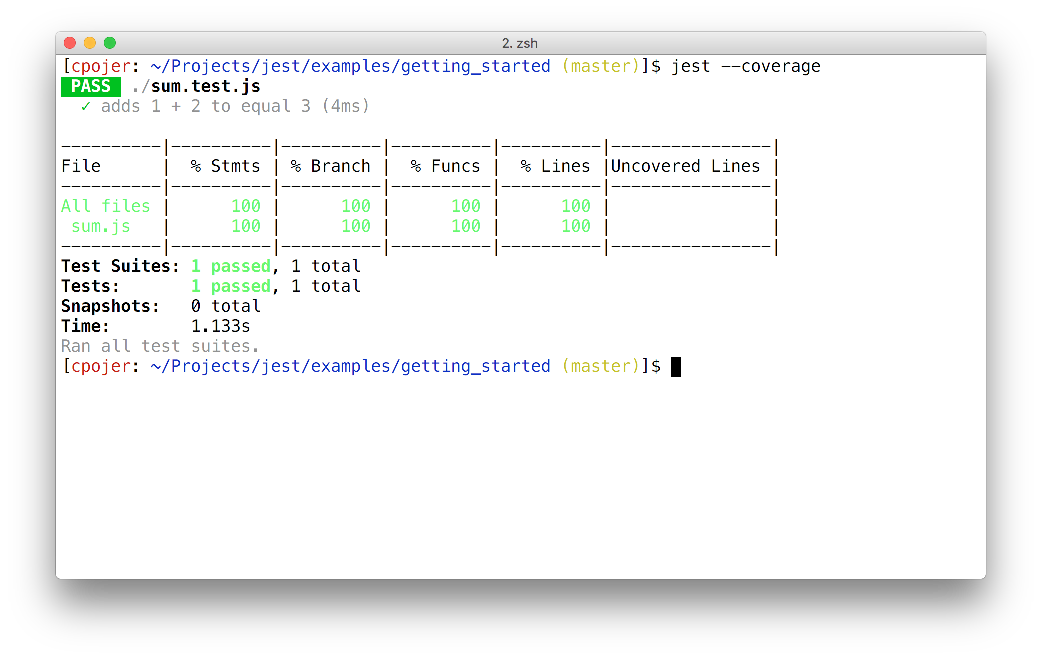
コードカバレッジレポート機能を内蔵
コードカバレッジレポート機能を内蔵
--coverage を使用してコード カバレッジ レポートを簡単に作成できます。追加のセットアップやライブラリを必要としません! Jestは、テストされていないファイルを含む全体のプロジェクトからコード カバレッジ情報を収集できます。
ゼロ・コンフィギュレーション
ゼロ・コンフィギュレーション
ReactまたはReacNativeプロジェクトを作成するのにcreate-react-app もしくは react-native init を使用した場合には、Jestはすでに構成されています。__tests__ フォルダにテストを格納するか、テストのファイル名に.spec.js または.test.js拡張子を付けて下さい。どちらを選んでも、Jestはファイルを見つけて実行します。

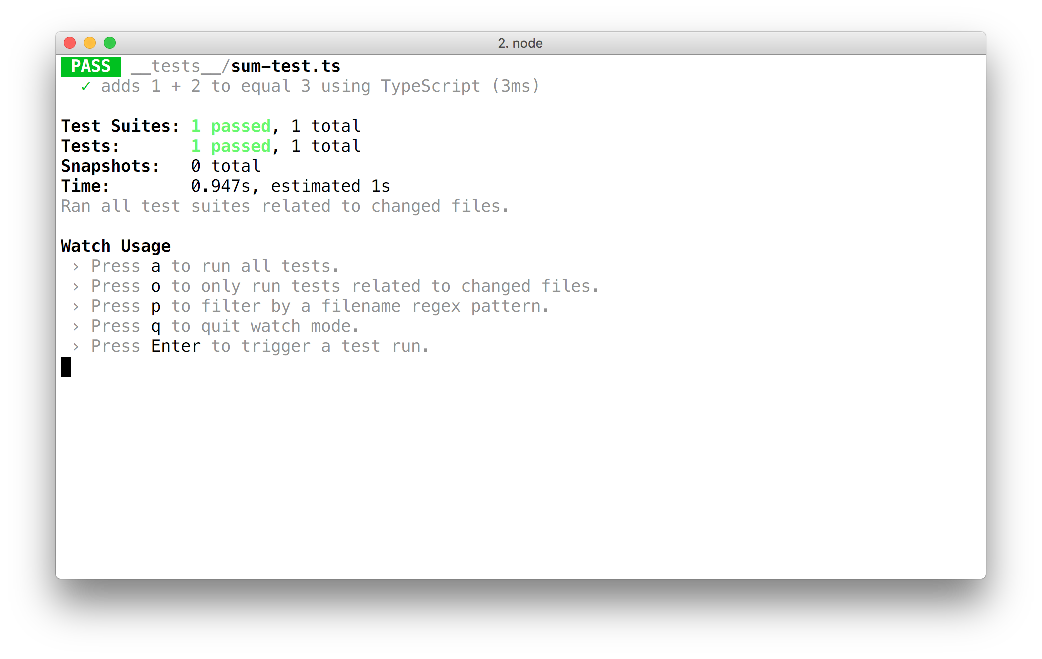
試してみよう!
repl.it を使用して、Jestの現在のバージョンを試すことができます。2つの数を加える関数 add() を考えてみましょう。 add-test.js の基本テストを使って、1 + 2 が 3 であることを確認することができます。" run "を実行して試してみてください!

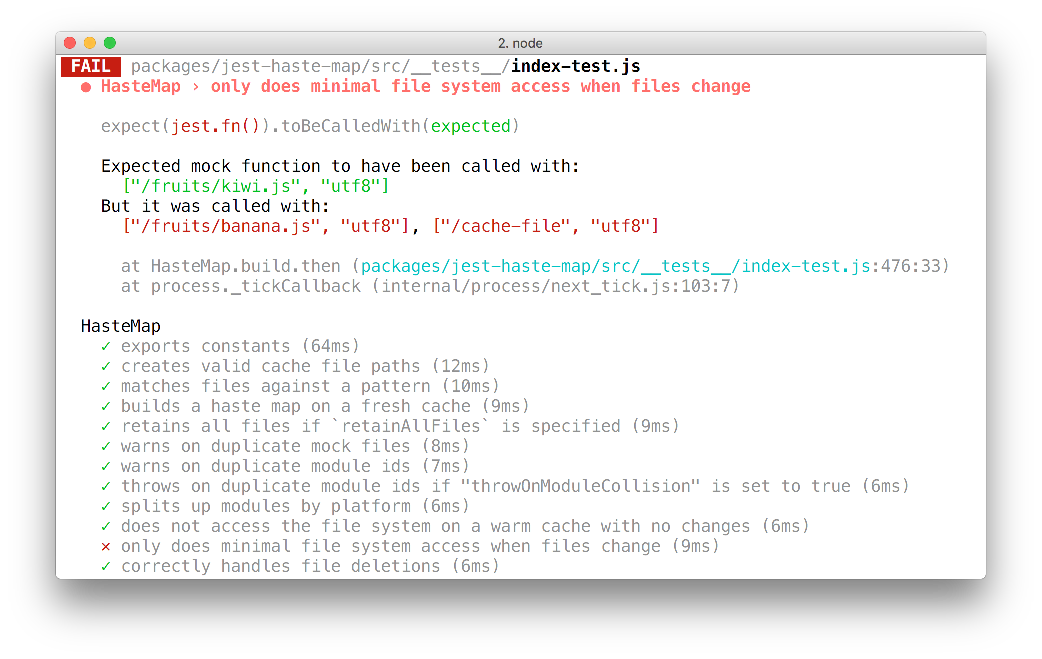
強力なモックライブラリ
強力なモックライブラリ
関数とモジュールには強力なモックライブラリがあります。React Nativeコンポーネントはjest-react-nativeを使用してモックできます。
Jestに関する講演を観る
Jestのコアチームとコントリビュータは定期的にJestとそして快適なJavaScriptテスト手法について議論しています。f8 2017におけるBuilding High-Quality JavaScript Tools に関する会話やReact Conf 2017での Snapshot Testingに関する会話をチェックして下さい。
JavaScriptをテスト手法を学ぶ
Kent C. Dodds氏によるこの 動画 でJestをインストールして最初のユニットテストを書く手順が学べます。
誰がJestを使用していますか?
Jestは、あらゆる規模のチームが、Webアプリケーション、node.jsサービス、モバイルアプリ、およびAPIをテストするために使用されます。